Responsive Webdesign
Was bedeutet Responsive Webdesign?
Responsive Design ermöglicht es, dass die Website-Inhalte auf jedem beliebigen Endgerät wie Smartphone, Tablet, Laptop und Rechner Desktop optimal dargestellt werden, da es ein flexibles Layout für die jeweilige Bildschirmgröße berücksichtigt. Somit kann eine gleichbleibende Benutzerfreundlichkeit gewährleistet werden. Es trägt zu einer positiven Nutzererfahrung bei und erhöht somit die Verweildauer auf der Webseite.
Diese Bezeichnungen bedeuten alle das Gleiche: Responsive Webdesign, responsives Webdesign, Responsive Design, RWD
Responsive Webdesign ist mittlerweile Standard
Immer mehr Nutzer sind mit ihren mobilen Geräten wie Smartphone und Tablet im Internet unterwegs. Nutzer sowie Suchmaschinen legen daher zusehends großen Wert auf eine mobile Darstellung einer Website. Deutlich über die Hälfte aller Google-Anfragen werden mittlerweile über Smartphones getätigt.
Google empfiehlt Responsive Webdesign.
Google nutzt seit Juli 2019 vor allem die mobile Version einer Webseite für die Indexierung und das Ranking.
Google wechselt zur Mobile-First-Indexierung
Die Vorteile von Responsive Webdesign:
Warum sollte meine Website responsive sein?
- von Google bevorzugt und ein besseres Ranking
- wichtiger SEO Faktor
- zukunftsfähige Webpräsenz
- zufriedene Nutzer
- mehr Reichweite und Kundengewinnung
- optimale Nutzung auf allen Endgeräten
- kein Duplicate Content
Beim Responsive Webdesign für mobile Endgeräte ist zu beachten:
- die verfügbare Bandbreite
- das unter Umständen begrenzte Datenvolumen
- die eingeschränkte Auflösung
Dies sollte bei der Erstellung berücksichtigt werden, um die Datengröße (z.B. Fotos, Grafiken) so gering wie möglich zu halten.
Die responsive Website muss ausführlich getestet werden:
Damit die optimale Darstellung auf den unterschiedlichen Endgeräten zuverlässig funktioniert, werden zahlreiche Tests durchgeführt. Dieser Prozess ist wesentlich zeitaufwändiger als bei den noch vor 10 Jahren "starren" gestalteten Webseiten, die ausschließlich für eine festgelegte Auflösung erarbeitet wurden (Fixed Layout).
Beim Testen der responsive Website kommt es nicht nur auf das jeweilige Endgerät an, sondern auch auf den Browser mit dem die Website am Endgerät dargestellt wird, da verschiedene Browser manchmal die Inhalte anders darstellen.
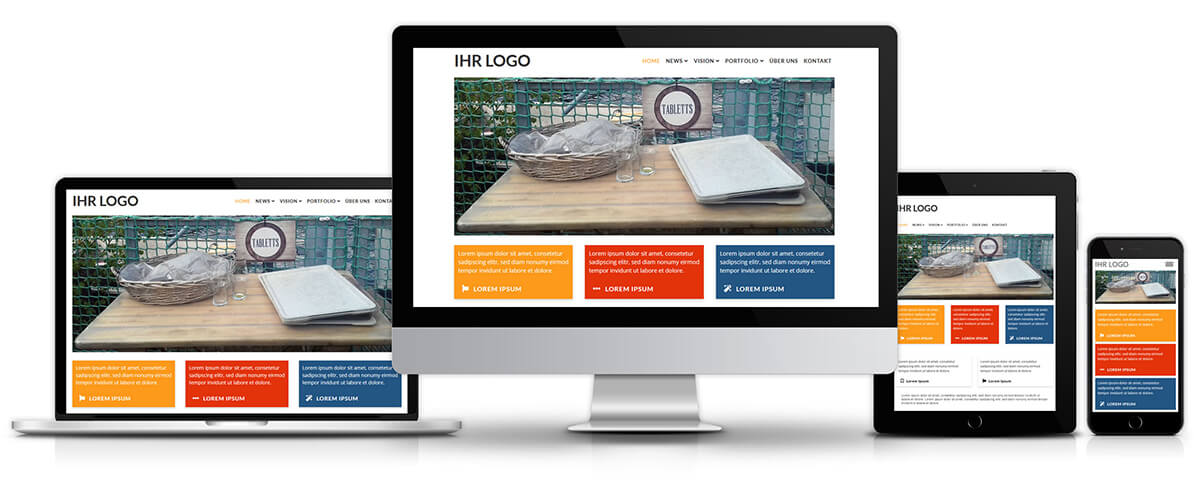
Beispiel: Responsive Website-Design in verschiedenen Endgeräten

Von mir erstellte Webseiten sind responsive, für mobile Geräte optimiert
Ich erstelle Ihnen eine zeitgemäße und benutzerfreundliche Website im Responsive Webdesign - abgestimmt auf Ihre Anforderungen:
- für eine Joomla Website (CMS)
- für eine statische Website (HTML5)
Woran erkenne ich, ob eine Website "responsive" ist?
- Sie öffnen über Ihre verschiedenen Endgeräte (Rechner, Laptop, Tablet oder Smartphone) Ihre Webadresse (URL) und überprüfen, ob sich etwas an der Anordnung bzw. der Darstellung verändert hat
- Sie verkleinern das Browserfenster auf Ihrem Desktop Rechner
Deaktivieren Sie hierfür den Vollbildmodus Ihres Browser-Fensters und setzen Sie mit gedrückter linker Maustaste am seitlichen rechten Rand des Fensters an, um das Fenster kleiner oder größer zu ziehen. - Mobile-Check mit aktuellen Desktop Browsern: Bildschirmauflösungen testen mit den integrierten Browser-Tools
Firefox: unter "Extras" > "Browser Werkzeuge" > "Bildschirmgrößen testen"
Chrome: unter "Weitere Tools" > "Entwicklertools"
Zur Aktivierung der mobilen Ansicht klicken Sie auf das kleine Smartphone-Symbol im Menü der Quellcode-Anzeige. Die sogenannte „Device Tool Bar“ befindet sich oben links im Menü
MS Edge: mit "F12" öffnen sich die Entwickler-Tools. Dann das Icon für "Geräteemulation umschalten" auswählen
